Quick Start
Overview
This is a quick start guide. If you have a vague idea about how OCAP service works and want to get started right away, continue.
Your first query
Say that you're interested in how coins are transferred to BitCoin wallet 1A1zP1eP5QGefi2DMPTfTL5SLmv7DivfNa. Without ArcBlock OCAP, you probably need to setup your own bitcoin node, learn its RPC, and then write code to get that information. If you use OCAP service, you could do that easily:
{
transactionsByAddress(receiver: "1A1zP1eP5QGefi2DMPTfTL5SLmv7DivfNa", paging: {size: 10}) {
data {
historyPrice
priceInUsd
time
blockHeight
hash
total
inputs {
data {
script
scriptType
}
}
outputs {
data {
script
scriptType
index
}
}
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
This is a GraphQL query. Basically it says: give 10 transactions whose receiver is 1A1zP1eP5QGefi2DMPTfTL5SLmv7DivfNa with the fields I want. If you find the query is hard to understand you could jump to quick tour to public chains.
You can copy this query and paste it to https://ocap.arcblock.io. After running it you'll get:
{
"data": {
"transactionsByAddress": {
"data": [
{
"total": 590677,
"time": "2018-11-11T17:55:55.323Z",
"priceInUsd": 5566.4042687225,
"outputs": {
"data": [
{
"scriptType": "P2PKH",
"script": "76a91462e907b15cbf27d5425399ebf6f0fb50ebb88f1888ac",
"index": 0
},
{
"scriptType": "P2PKH",
"script": "76a914a8ab0fa7c037ca461cb7790cca029df50b41243e88ac",
"index": 1
}
]
},
"inputs": {
"data": [
{
"scriptType": "P2PKH",
"script": "47304402206cd4691e8a75848fe32a4b3a13cabe154c8532d92bab1d469d45999b3269718f02204fdcc949b949bbe896baa7f6654100bcb9936f32ea9c66f2c7d1765cddfc168c01210260fad7afe4c6b666cdabc95f1bfbe4a246535bd582bd98219de570a7fcea2e05"
}
]
},
"historyPrice": "6350.17",
"hash": "f706263ff144468af269d8ec3745b2fa9f615f19e8368da99a4d7b4379fc5885",
"blockHeight": 549694
}
...
]
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
This is a standard response from our GraphQL server. If the query is valid and we can find the related data, the result will be in data. Otherwise, an error field will describe what's wrong with the query.
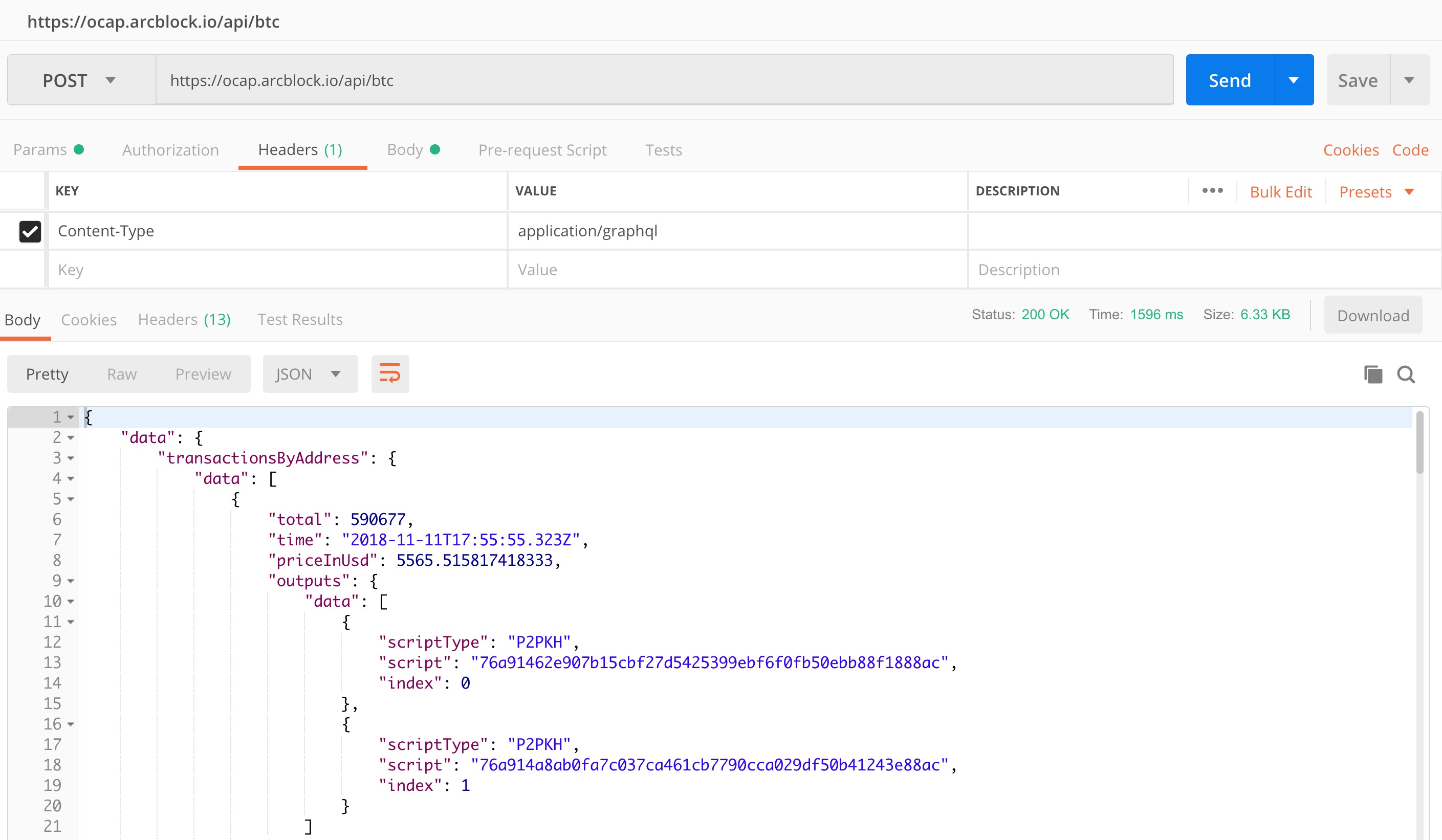
If you're familiar with postman, you could put the query as the body and add application/graphql as the content-type in the request header, then POST the request to https://ocap.arcblock.io/api/btc:

Note that the API endpoint is:
- BitCoin: https://ocap.arcblock.io/api/btc
- Ethereum: https://ocap.arcblock.io/api/eth
Use the query with javascript SDK
Getting the query result with OCAP playground or postman is cool, but we want to use it in our own application. We provide several SDKs so that you can retrieve data easily with your favorite language. Here we use OCAP javascript SDK as an example. Let's create a new project and then add @arcblock/ocap-js:
$ mkdir ocap-js-test
$ cd ocap-js-test
$ npm init
$ npm install @arcblock/ocap-js --save
$ touch index.js
2
3
4
5
Then open index.js and add these contents:
const OCAPClient = require('@arcblock/ocap-js');
// init client
const client = new OCAPClient({
dataSource: 'btc', // currently `btc` and `eth` is supported
});
const queries = client.getQueries();
console.log(queries);
client
.transactionsByAddress({
receiver: '1A1zP1eP5QGefi2DMPTfTL5SLmv7DivfNa',
})
.then(data => console.log(data));
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Use OCAP javascript starter project
We provided the starter project template for react and vue. Let's try to create a vue project with the starter project:
$ npm install -g @vue/cli # skip this if you have already install vue 3
$ vue create --preset ArcBlock/ocap-vue-starter my-ocap-dapp
2
Stay tuned. After two three minutes the project is setup for you. You can then follow the instruction in the terminal:
$ cd my-ocap-dapp
$ yarn serve
2
Congratulations! Now you have a full fledged app. Just add your application logic, write more queries and have fun!